- Site
- Games
- Software
- Hardware
- Graphics
- Big Projects
- Working Models
- Odds and Sods
© Luke Wallin 2005-2017
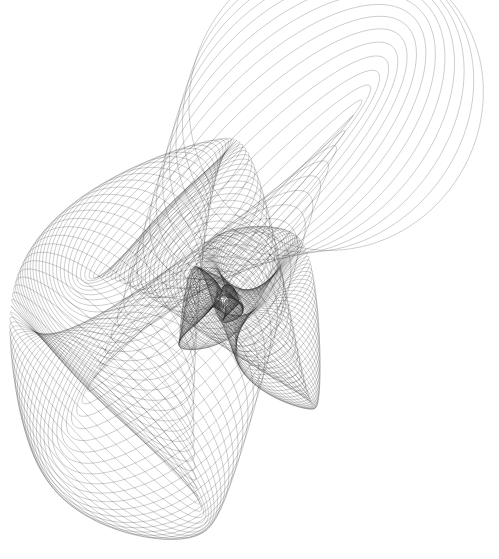
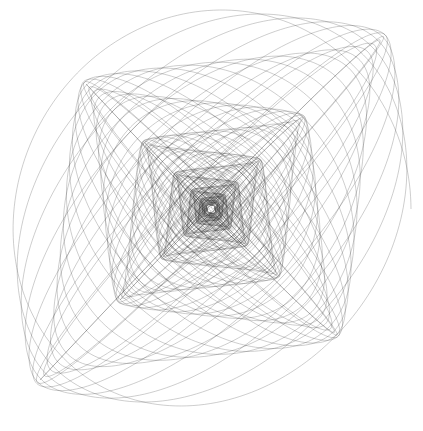
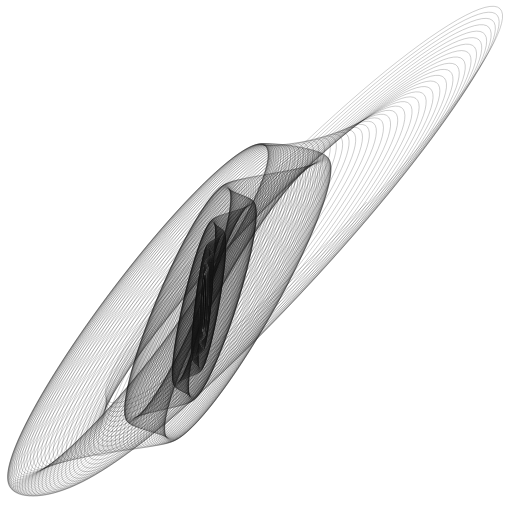
Harmonograph Simulator
This is not the greatest or easiest to use harmonograph simulator every written, indeed there are much better looking simulators. But since I did once build a real harmonograph I wanted to write my own simulator. It was written mostly at about 4am in the morning so it's a bit rough around the edges (including messages to users of IE) but I'm quite pleased with the results. I plan to improve the UI at a future point!
There is a save link you can use to bookmark good graphs or send them to your friends, if you produce any really good spirals please feel free to drop me an email with the link!
How it Works
Firstly, in case you (quite likely) haven't heard of a harmonograph before: Wikipedia on Harmonographs.
My simulator works by simulating pendulums that swing along either the x or y axis with damped simple harmonic motion. You can set the frequency, initial phase, amplitude and damping for each pendulum and have as many pendulums as you like. What seems to work very well is pairing up an x and y axis pendulum and giving them a very similar frequency, and then adding another pendulum with a very different frequency and play about with damping.
It's written in Javascript and uses HTML 5's canvas to produce the image. IE still doesn't support much HTML5 natively so a lot of features (drawing slowly, exporting images, sliders) aren't avaliable in IE. However it does still work, to an extent.
Many thanks to the author of this page.
Future Plans
(I always write these and so rarely complete them...)
Drawing slowly option - so you can watch the spiral forming- Done!- Decent UI - sliders for adjusting values and so forth - done in part, sliders for browsers which support HTML5 sliders (chrome, safari + opera at the moment)
- Funky animation of the pendulums as the shape is being drawn